WEBデザインはフラットデザインから〝フラットデザイン2.0″の時代へ
2018/10/2
フラットデザインとは?
フラットデザインという名前は、誰しも一度は耳にしたことがあるのではないでしょうか?
フラットデザインは近年流行していて多くのWEBデザインに取り入れられてます。 明確な定義はありませんが、一般的に、装飾やグラフィックを極力取り除くことによってシンプルで洗練されたデザインのことを指します。
すでに一般的なWEBデザインの手法として定着しているフラットデザインですが、ここ数年では「フラットデザイン2.0」と呼ばれる手法がWEBデザインに取り入れられており、従来のフラットデザインの特徴はそのままに、よりユーザビリティに優れた手法として普及しています。
今回はその「フラットデザイン2.0」がどのようなものなのかを、ご紹介していきたいと思います。
フラットデザインの歴史
フラットデザインが流行する以前は、スキューモーフィズムというデザインが流行していました。スキューモーフィズムとは、ドロップシャドウやテクスチャーやグラデーションといった3D効果を使って、実物に似た質感を表現するデザイン手法のことを言います。
2010年頃まではPCでWEBを利用する人口が多く、WEBコンテンツは大きな画面で見ることが一般的な時代でした。
しかし、スマートフォンが主流となりレスポンシブデザインが好まれるようになったことや、iosデザインがフラットデザインを積極的に取り入れたことなどがきっかけで、スマートフォンの小さな画面でコンテンツを表示するようになりました。その結果、今までの装飾の多いスキューモーフィズムは、立体的な表現が邪魔をして、ごちゃごちゃして見えづらいという問題が出て来てしまいました。
2012年以降になるとその勢いは急降下し、スマートなデザイン性を重視したフラットデザインが流行し始めたと言われています。
フラットデザインの特徴
そもそもフラットデザインとはどんな特徴があるのでしょうか。以下にまとめました。
- シンプルでスッキリとした、まとまりのあるデザイン
- ドロップシャドウが入っていない、平面的なデザイン
- はっきりとした色使い
- グラデーションを使わない
- シンプルなタイポグラフィ
- PCでもスマホでも同じ見え方で表現できる(レスポンシブデザイン)
フラットデザインは、レスポンシブデザインと相性が良く、極力余分な情報や装飾は使わず、情報を整理するといった特徴があります。
時代の流れや人々がスマホのUIに慣れ始めたことで、フラットデザインはみるみる拡大していきました。
しかし、今度は完全なフラットデザインのような立体効果が全くないものでは、ボタンやリンクなどの視認性が落ちるケースが懸念されるようになります。
装飾など使わず、シンプルな見た目にこだわりデザインを単純化したことで、どこがクリックできるのか判断がしにくくなり、直観的に視認できないのではという新たな問題が生まれてしまったのです。
そしてここで問題点を解決したのが、デザイン性とユーザビリティを両立させる「フラットデザイン2.0」という考え方です。
フラットデザイン2.0という新しいデザイン手法
WEBデザインにおけるフラットデザイン2.0は、UIをより直観的にさせる目的として、フラットでシンプルな見た目は残しつつ、ドロップシャドウやテクスチャーの要素をフラットデザインに導入したデザインです。
例えば、フラットデザインの状態では、背景とボタンの区別がつきにくいので、どこがクリックできて、どこがクリックできないのかがはっきりわからないという問題が、奥行きや立体感が生まれることで、それがボタンであるとイメージしやすくなります。
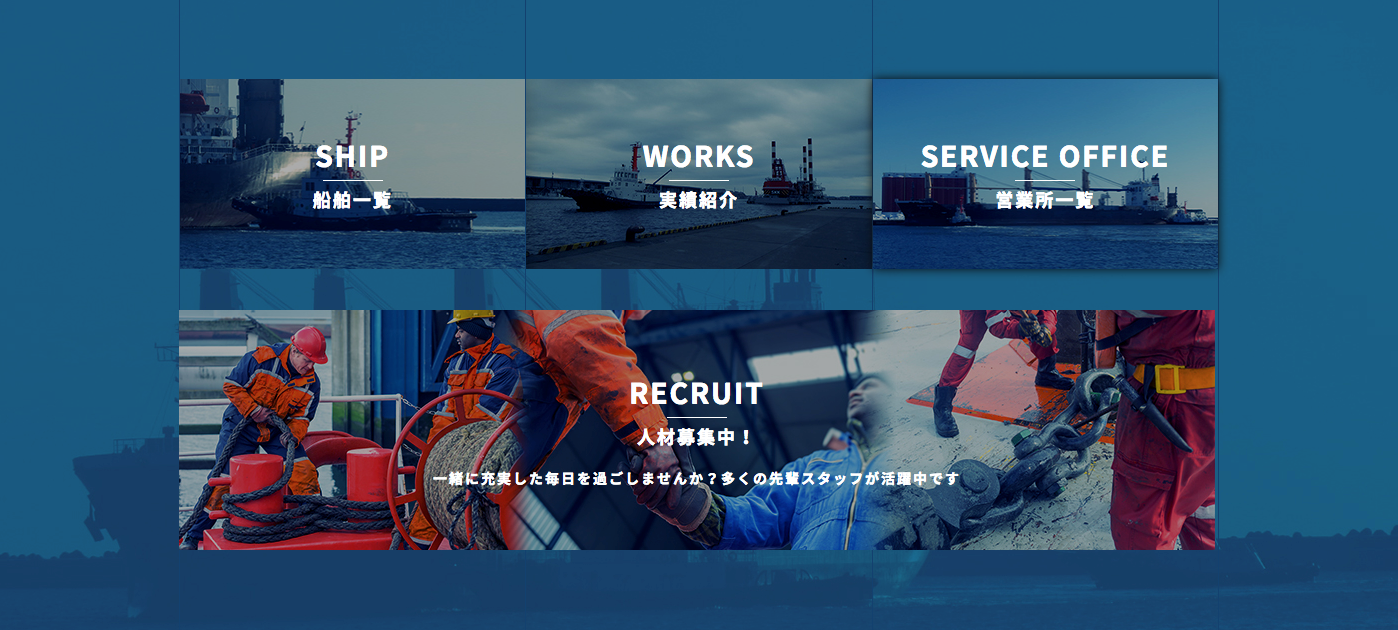
ここで弊社のフラットデザイン2.0を活用した事例を一部ご紹介致します。
サイト名:渋田海運株式会社
サイトURL:http://www.shibuta.co.jp/

このように従来のフラットデザインの特徴はそのままに、ユーザビリティが高いデザインに仕上げることができるようになりました。
また、ドロップシャドウやテクスチャーの要素をフラットデザインに取り入れただけではなく、シンプルなデザインのように見えて、ボタンやフォームなど、ユーザーがクリックしたり入力することができる部分には、再びグラデーションの要素が用いられるデザインが見られるようになっていきました。
WEBデザインのこれから
WEB業界のデザイン思考はスキューモーフィズムからフラットデザイン2.0へと時代とともに変わり続けてきました。
その歴史の移り変わりには、スマホの登場と浸透が大きく関係していると言われています。
そのことから、WEBデザインはスマホが登場する今の時代までのユーザーの経験をもとに変化してきたと言えるでしょう。
WEBデザインは、見た目のシンプルさやデザイン性だけではなく、これからはユーザーの経験から「直感で判断しやすいデザイン」と「直感で判断しづらいデザイン」を見極めていくことで、より快適でユーザビリティに優れたデザインに発展していくでしょう。
ただの流行のデザインでも人の目に留まるものかもしれません。ですが、ただ流行に流されるのではなく、誰が見ても視覚的に認識できることこそがサイトを閲覧してもらうために重要になります。WEBデザインにご興味のある方は是非参考にしてください。











