コーダー必見!HTML5を活用した今時のクリエイティブなwebサイト
2018/10/3
WEB制作する際、今まではHTML4.01やXHTMLが標準的に利用されていましたが、HTML5が登場したことにより、HTML5が主流になってきています。HTML5が登場し、今までHTMLだけだと静的なWEBサイトしか組めなかった物が、HTMLだけで動的なWEBサイトを作成することができる様になりました。複雑な動的コンテンツ作成するにはHTML5、CSS3やjavascriptについての正しい知識と応用力が必要です。様々なウェブサイトを見ることでも良い勉強になりますので今回はデザインが優秀なHTML5を使ったウェブサイトを紹介しながらHTML5で良く利用する記述を紹介します。ぜひご覧ください。
目次
HTML5とは
セマンティック要素
マルチメディア機能(Audio / Video)
グラフィック機能(Canvas / SVG )
まとめ
HTML5とは
HTML5とはHTMLのバージョン5のことです。
HTML4以前では複雑だった処理が簡単に出来て、HTMLをより構造的(セマンティックコーディング)にかけるのはHTML5の特徴です。そのほかにプラグインを必要とせずに映像や音声を再生できることが有ります。
セマンティック要素
SEO的に強いWEBサイトを作成するためにはセマンティック要素でコーディング行います。
セマンティック要素とは、意味を持たせるということです。WEBサイトのコンテンツを作成する時はそれぞれコンテンツの意味があります。
質の高いコンテンツを用意していてもマークアップが倫理的に間違っていると、検索結果に表示されない可能性がありますので、WEBサイトをコーディングする際にもそれぞれのコンテンツの内容を分かりやすく検索エンジンに伝えるように正しい階層構造を意識したマークアップしなければなりません。
HTML5ではコンテンツの内容を分かりやすくする為にセマンティック要素が用意されています。例えば <header>(サイトのヘッダ部分),<nav>(ナビゲーション),<section>(汎用的なセクション),<article>(単独で成立するコンテンツ),<aside>(補足的なコンテンツ),<footer>(サイトのフッタの部分)など。
検索エンジンは<section>タグを見て意味のある文書の区切りであることを認識して検索結果に表示される仕様になっています。
マルチメディア機能(Audio / Video)
HTML5以前までインターネットで動画を掲載するにはFLASH等を利用するのは一般的でした。FLASHで作られた動画を再生するにはFLASH PLAYERプラグインをインストールする必要がありました。HTML5からはプラグインをインストールすることなく、画像をWEBサイトに入れる様に、HTML5だけで簡単に動画も扱えるようになりました。
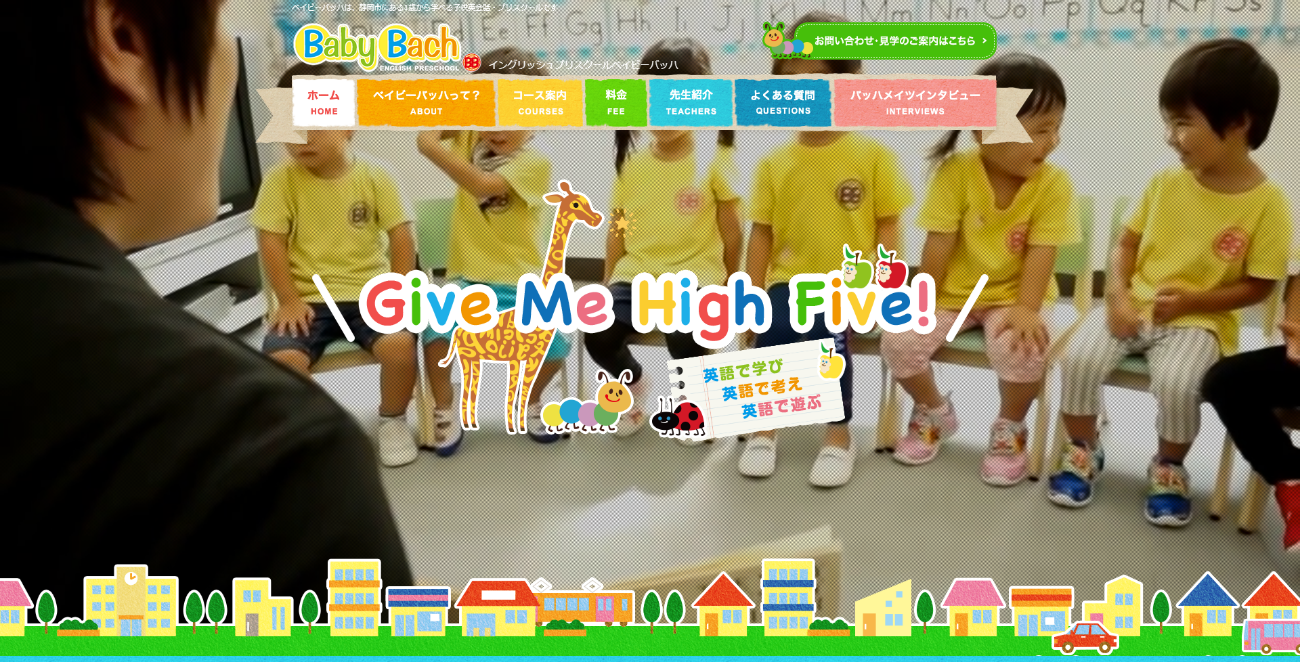
HTML5の<video>タグを活用して、WEBサイトを制作に参考できそうな例をご紹介します。

このサイトはHTML5で作成したサイトになります。HTML5のマルチメディア機能<video>タグを利用してトップページのメイン部分に動画を自動再生されてインパクトのあるサイトに仕上げました。そのほかにHTML5とCSS3でいろいろな動きを実現していますので参考までに紹介いたします。
グラフィック機能(Canvas / SVG )
Canvas
Canvas は、HTML5から追加された図形を描くための技術仕様です。HTML5とJavaScript コードと組み合わせて利用され、最新のすべてのブラウザで実行されます。
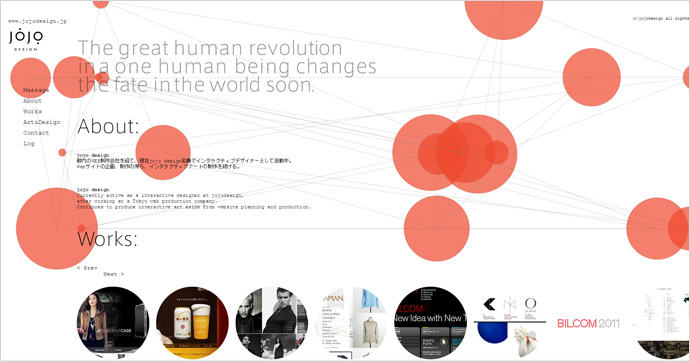
下記サイトはHTML5<canvas>を利用して作られたサイトです。

このサイトはJojoデザインのポートフォリオサイトです。全て1ページのコンテンツになっていて、背景では丸と線の動きをHTML5のcanvasを利用して実現しています。HTML5のグラフィック機能の<canvas>を利用してこのようなかっこいいポートフォーリオサイトやギャラリーなど、動的なサイトを簡単に作ることができます。
SVG(Scalable Vector Graphics)
SVGとは、ベクター・グラフィックスの事で、拡大しても画質の劣化を伴わないで表示される形式です。最近のWEBサイトにはHTML5でベクターグラフィックスを取り扱う時に時にSVG形式のファイルを利用しているWEBサイトが増えています。SVGをWEBページに使うことで、今までHTMLやCSS等実現出来なかったことは簡単にできる様になっています。SVGでアニメーションを実装する方法として、CSS3、javascript、動画作成ソフト等いろいろなやり方が有ります。

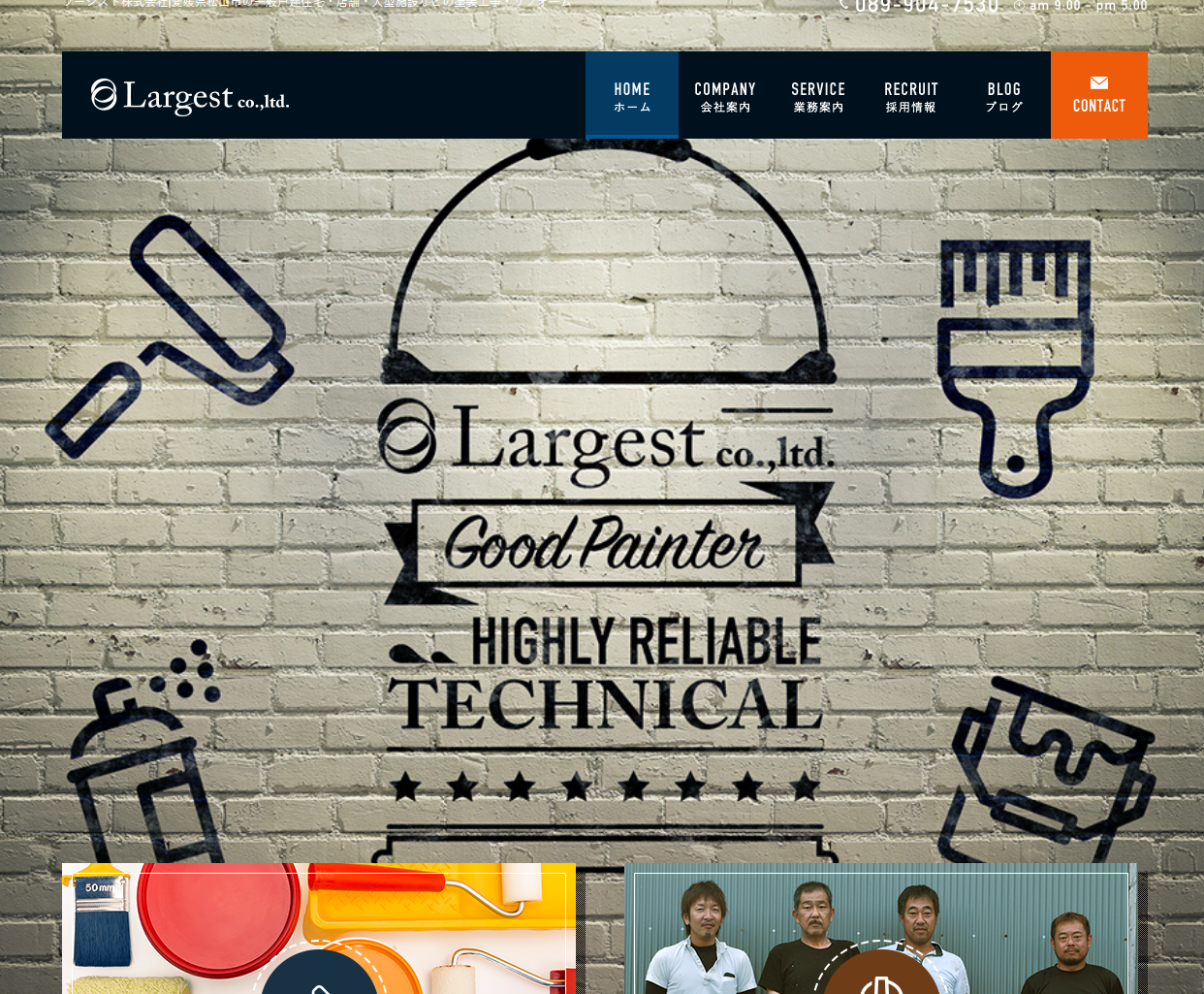
このサイトではもっとも簡単なSVGアニメーションを利用しています。SVGは、HTMLと同じような形式で出力されたデーターを使って描画をしています。SVGは現在の多くのブラウザで対応しており、CSSでレスポンシブ対応しておけばスマートフォンでも表示可能です。
まとめ
今回はHTML5の機能をいくつか紹介しましたが、HTML5を利用することで自由度だけではなく、機能性の高いWEBサイトの制作も簡単にできる時代になってきました。
最新トレンドのWEBサイトをまとめた参考サイトをご紹介します。ご興味のある方ぜひ見てみてください。
Awwward
世界中のデザインを表彰するサイトです。
MUUUUUU.ORG
縦長のwebデザインギャラリーサイトリンク集です。